I don’t think we need to spend too much time telling you that a slow website is bad. You know that and that’s why you are here. Maybe you have seem some stats like this
- 1-3 seconds – the probability of bounce increases by 32%
- 1-5 seconds – the probability of bounce increases by 90%
- 1-6 – the probability of bounce increases by 106%
- 1-10 – the probability of bounce increases by 123%
Not only is it annoying and costing you customers, search engines like google take into account your page load speeds and will rank you lower if your site isn’t up to speed.
Everything here is free and available to you to use right away, so if you are looking for some easy ways to speed up your website you are in the right place.
GTmetrix
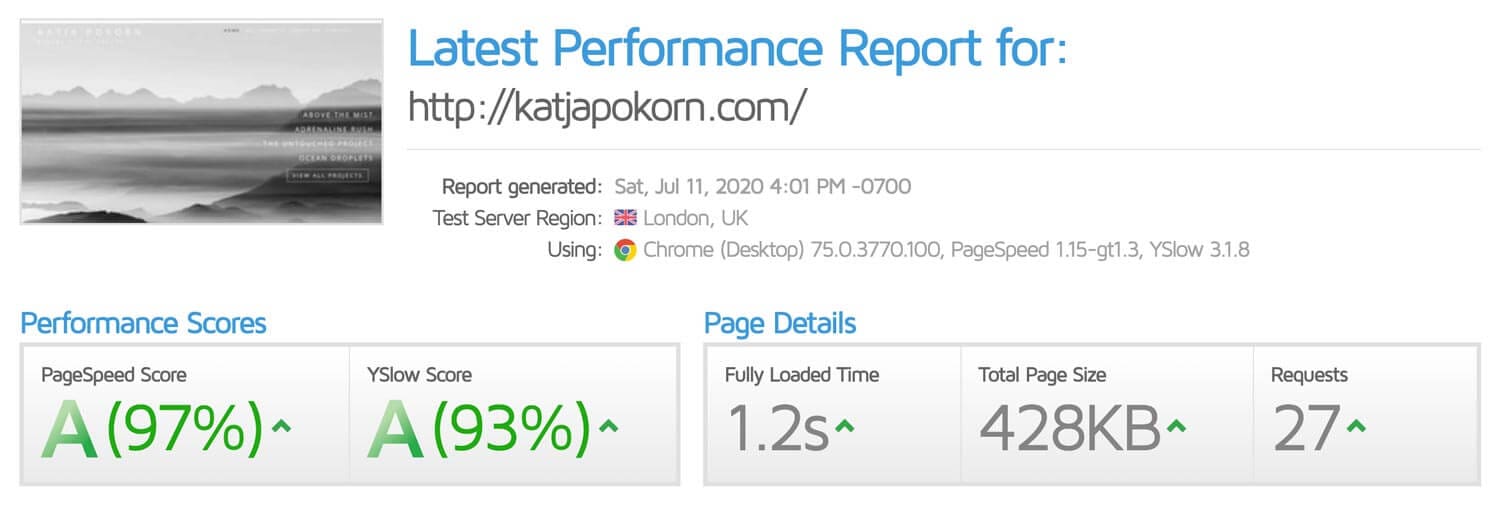
You have probably done this already, but if you haven’t, check your current website performance. There are plenty of options out there, 2 of our favourites are https://gtmetrix.com/ and https://tools.pingdom.com/
Simply put in your site URL and run the test to get your report.

Green is good, but believe us, if you go those 100s you will be pulling your hair out. What’s most important is that your keeping that fully loaded time down as low as possible. We can do that by keeping the total page size low and keeping our requests as low as possible. We arent going to get into detail about these reports here as its a topic of its own, but if you scroll down on your report you will see a list of suggestions and areas to improve on.
If its all a bit overwhelming then you can get in touch with us and we can help you, whether it’s just some pointing in the right direction or a full site optimization. You can drop us a message in the comments or the contact form at the bottom of this page.
Images
So how can we speed things up? We can start by making sure our images are optimised and as small as possible, as most of the time, we see that oversized images are to blame for bulking up the page size.
Sure, you can go take pictures with your iPhone or fancy digital camera and whip them straight up on to your website…. BUT DON’T. Every image has a size and if you’ve got 10 full-size non-optimized images on your page that total page size is going to be huge, and we don’t want that. You have to optimize those images. There is actually a lot to it but as we said in the title these are all going to be easy and quick solutions.
In a nutshell we want to remove unused pixels, and compress the images to be as small as possible, and it begins before you even upload an image to your library. If you have images on your site currently that are bigger than they need to be you will see it on the GTmetrix report as ‘serve scaled images’ and if you click on it you can see also so specifically which images are too large.
At Fern Colab we start image optimisation in photoshop, but that’s not free so we will skip this bit.
Your normal HD screen is 1920 x 1080 so as a very rough guide if you want an image to cover the whole screen, make it around 1920 wide. If it only needs to be half the screen width make 960 or something. It really doesn’t need to be absolutely perfect, but as long as you understand that putting an image that’s 1920 pixels wide in a box that’s only 400 pixels wide is silly, then we are on the right track.
There are some free online tools that you can use to change your image size. https://picresize.com/ is one and it does the job, there is an option to put custom dimensions in so you can bring them down to a more suitable size easily.
Once you have done this we can make that image even smaller before we upload it. https://tinypng.com/ is an absolutely amazing tool, and we put every image we upload to a site through it. No idea how it does it but it’s like magic. Even if you do absolutely nothing else to your image, use Tiny PNG. It always surprises us just how much more this can save you.

Now we have some more appropriately sized and compressed images we can get them uploaded onto our website where we can actually further optimize our images. Yes… another step.
Download and install this plugin. It is a fantastic and free image optimisation tool. You can bulk smush your entire library and it will automatically smush future uploads.
We have the pro version of this plugin and we love it. Even after all of the above steps, it manages to squeeze those images to an even smaller size and we all know what that means for our page speeds by now don’t we?
Awesome work! If we had some poorly optimised images to start with thats going to have done us a world of favours. Head back to GTmetrix and you should see how much you have managed to save, and that load time should be better already.
Plugins
Pretty much every WordPress site uses plugins. They are fantastic was to easily expand the functionality of your site, you can drop in an Instagram feed or add some funky text effects. But they come at a cost, and that is in the form of requests, every plugin or integration will make a request as it connects to the server so it can load. So it’s time to be cutthroat and if you don’t really need it then just bin it. Just like when Porsche make a hypercar, they strip out all the weight they don’t need, no radio, no AC, no back seats! Let’s get this puppy slim and lightweight, your server will thank you for it by giving you better load times.
Caching
This is a crucial step in getting better load times! But what’s even is a cache?
In short caching stores recently viewed content, like your website, so that your server requests won’t be as high. Less requests, less work, less time.
A caching plugin generates a static HTML page of your site, which will be stored on your server. Whenever someone visits your site, the plugin will display the lighter HTML version as opposed to the heavy PHP scripts.
There are quite a few options out there to chose from and it’s actually very hard to say which does the best as it depends a bit on your website and the kinnd of content your delivering. A quick google search for wordpress caching plugins will churn out multiple posts comparing and reviewing different ones, but we aren’t going to do that here. We are just going to say which has worked best in our experience.
Here at Fern Colab we use a combination of LiteSpeed Cache and Hummingbird from WPMUDEV which is a premium plugin so we will just talk about Litespeed here.
You can download it here, then go ahead and install it on your site.
There are a million things you can tweak in this plugin, but let’s keep it simple. Here is a fantastic guide on how to set it up – https://docs.litespeedtech.com/lscache/lscwp/beginner/
This plugin will help optimize the way your server delivers it’s content. You can combine and minify CSS and JS files, enable lazy loading and so on. The documentation above does a great job of going through all the options you have. But if you weren’t using a caching plugin before, you are going to see some great improvements straight away.
Conclusion
That wasn’t too bad was it? Hopefully it all made sense and you were able to see some good improvements in your load times. This really is a topic that could go on for pages and pages. Website optimization has so many variables it would be impossble to write a post on everything, but these are just some quick, easy and free things you can do to help.
Another very important thing to consider is your hosting provider, they are not all equal! If your hosting is poor and slow your only ever going to get your site running so fast. Great hosting makes the foundations of a fast site, so don’t skimp by on the cheapest hosting plan you can find. Here at Fern Colab, we use A2hosting for ours and all our client sites and we can’t rate it highly enough. You can use our affiliate link here and check it out – https://www.a2hosting.com/wordpress-hosting?aid=5e8f678e291ca&bid=1addd0a4
Want to ask a question? Drop a comment below 🙂






Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/es-AR/register?ref=UT2YTZSU
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/es/register?ref=RQUR4BEO
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/es-MX/register?ref=GJY4VW8W
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/en-NG/register?ref=YY80CKRN
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/en-ZA/register?ref=B4EPR6J0
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/en-ZA/register-person?ref=B4EPR6J0
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/pl/register?ref=UM6SMJM3
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/ph/register-person?ref=IU36GZC4
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/register?ref=IHJUI7TF
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/id/register?ref=UM6SMJM3
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/ru-UA/register-person?ref=JVDCDCK4
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/zh-CN/register?ref=WFZUU6SI
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/lv/register?ref=SMUBFN5I
Your article helped me a lot, is there any more related content? Thanks!
whoah this weblog is fantastic i love studying your posts. Keep up the good work! You already know, lots of persons are looking around for this information, you can help them greatly.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/register-person?ref=IHJUI7TF
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/register-person?ref=IHJUI7TF
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/register?ref=IXBIAFVY
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/fr/register?ref=T7KCZASX
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/register?ref=IHJUI7TF
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/bg/register-person?ref=V2H9AFPY
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/zh-TC/register?ref=DCKLL1YD
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/es-AR/register-person?ref=UT2YTZSU
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/lv/register?ref=SMUBFN5I
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/ur/register?ref=SZSSS70P
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/ar/register?ref=FIHEGIZ8
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Excellent post. Keep posting such kind of info on your page. Im really impressed by it.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/tr/register?ref=MST5ZREF
Great info. Lucky me I ran across your website by accident (stumbleupon). I’ve saved it for later!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/ro/register-person?ref=HX1JLA6Z
Hurrah, that’s what I was seeking for, what a information! existing here at this webpage, thanks admin of this site.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Wow, that’s what I was seeking for, what a stuff! existing here at this website, thanks admin of this web page.
Hurrah, that’s what I was exploring for, what a data! existing here at this weblog, thanks admin of this site.
Wow, that’s what I was looking for, what a data! existing here at this blog, thanks admin of this web site.
Wow, that’s what I was searching for, what a material! present here at this webpage, thanks admin of this website.
Wow, that’s what I was searching for, what a material! existing here at this web site, thanks admin of this website.
Wow, that’s what I was seeking for, what a stuff! present here at this weblog, thanks admin of this website.
Hurrah, that’s what I was searching for, what a information! present here at this weblog, thanks admin of this site.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/es/register-person?ref=RQUR4BEO
Hurrah, that’s what I was seeking for, what a data! existing here at this website, thanks admin of this web page.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Wow, that’s what I was seeking for, what a stuff! existing here at this weblog, thanks admin of this site.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/register?ref=IXBIAFVY
When I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I receive four emails with the exact same comment. Perhaps there is a means you can remove me from that service? Thanks a lot!
My brother suggested I might like this web site.
He was entirely right. This post truly made my day.
You cann’t imagine simply how much time I had spent for this information! Thanks!
After I originally commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive 4 emails with the same comment. Is there a means you can remove me from that service? Kudos!
Your article helped me a lot, is there any more related content? Thanks!
After I initially commented I appear to have clicked on the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the exact same comment. Perhaps there is a way you are able to remove me from that service? Thank you!
When I originally left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I get 4 emails with the exact same comment. There has to be an easy method you can remove me from that service? Kudos!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
When I originally left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I get 4 emails with the same comment. Is there an easy method you can remove me from that service? Many thanks!
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve 4 emails with the same comment. There has to be a way you are able to remove me from that service? Kudos!
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and from now on every time a comment is added I recieve four emails with the same comment. Is there a means you are able to remove me from that service? Kudos!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/pt-PT/register?ref=KDN7HDOR
Hey! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely glad I found it and I’ll be book-marking and checking back often!
Hi there! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be bookmarking and checking back frequently!
Hi! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be bookmarking and checking back often!
Hi there! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely glad I found it and I’ll be bookmarking and checking back often!
Hello there! I could have sworn I’ve been to this site before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
Hi! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back often!
Howdy! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely happy I found it and I’ll be book-marking and checking back often!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Pretty great post. I simply stumbled upon your blog and wanted to mention that I have really loved browsing your weblog posts. After all I will be subscribing on your feed and I hope you write again soon!
It’s genuinely very complex in this busy life to listen news on Television, so I simply use web for that purpose, and obtain the most recent information.
When someone writes an post he/she retains the thought of a user in his/her mind that how a user can understand it. So that’s why this article is amazing. Thanks!
Wow, this article is good, my younger sister is analyzing these kinds of things, so I am going to tell her.
Undeniably consider that that you stated. Your favorite justification seemed to be at the net the simplest thing to be aware of. I say to you, I certainly get annoyed whilst people think about worries that they plainly do not realize about. You managed to hit the nail upon the highest and defined out the whole thing with no need side effect , other people could take a signal. Will likely be back to get more. Thank you
I’m extremely inspired with your writing talents and also with the layout to your weblog. Is this a paid topic or did you customize it yourself? Anyway stay up the excellent high quality writing, it’s rare to look a great weblog like this one these days..
Howdy! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Nonetheless, I’m definitely glad I found it and I’ll be book-marking and checking back frequently!
Hey would you mind letting me know which hosting company you’re working with? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot faster then most. Can you recommend a good internet hosting provider at a honest price? Cheers, I appreciate it!
Hurrah! At last I got a blog from where I be able to actually obtain helpful facts concerning my study and knowledge.
Good info. Lucky me I ran across your website by chance (stumbleupon). I’ve saved as a favorite for later!
I am really grateful to the holder of this web page who has shared this wonderful paragraph at here.
Today, while I was at work, my cousin stole my iPad and tested to see if it can survive a 30 foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
It’s going to be finish of mine day, however before ending I am reading this impressive piece of writing to improve my experience.
Hi there would you mind sharing which blog platform you’re using? I’m looking to start my own blog in the near future but I’m having a hard time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something unique. P.S Apologies for getting off-topic but I had to ask!
I’m gone to convey my little brother, that he should also pay a quick visit this web site on regular basis to get updated from most recent reports.
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this. Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
It is in reality a great and useful piece of info. I’m happy that you shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Keep this going please, great job!
It’s a shame you don’t have a donate button! I’d most certainly donate to this brilliant blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to new updates and will talk about this blog with my Facebook group. Chat soon!
I simply couldn’t leave your website prior to suggesting that I extremely enjoyed the usual info a person provide for your guests? Is going to be again ceaselessly in order to investigate cross-check new posts
If you wish for to take much from this paragraph then you have to apply such methods to your won website.
My brother recommended I might like this website. He was entirely right. This post actually made my day. You can not imagine just how much time I had spent for this info! Thanks!
I’m gone to say to my little brother, that he should also pay a quick visit this webpage on regular basis to obtain updated from most up-to-date gossip.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Today, I went to the beachfront with my kids. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Very quickly this web site will be famous among all blog people, due to it’s fastidious articles or reviews
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your blog? My blog is in the very same area of interest as yours and my users would genuinely benefit from some of the information you present here. Please let me know if this ok with you. Thanks!
Magnificent beat ! I wish to apprentice while you amend your web site, how can i subscribe for a blog website? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear idea
Good day I am so excited I found your web site, I really found you by accident, while I was searching on Google for something else, Anyways I am here now and would just like to say cheers for a marvelous post and a all round thrilling blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent b.
What’s up everyone, it’s my first pay a quick visit at this web page, and post is actually fruitful in favor of me, keep up posting such articles.
Hi there! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my iphone 4. I’m trying to find a theme or plugin that might be able to fix this issue. If you have any recommendations, please share. Thank you!
What’s up to every body, it’s my first pay a quick visit of this blog; this weblog contains amazing and in fact good data in support of readers.
Hi! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Appreciate it!
Paragraph writing is also a excitement, if you know then you can write or else it is complicated to write.
Howdy! I know this is somewhat off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
Hi, after reading this amazing paragraph i am too delighted to share my familiarity here with friends.
It’s an amazing paragraph designed for all the online people; they will get benefit from it I am sure.
I couldn’t refrain from commenting. Perfectly written!
When someone writes an post he/she keeps the thought of a user in his/her mind that how a user can understand it. Thus that’s why this post is perfect. Thanks!
Thank you a lot for sharing this with all of us you actually realize what you are speaking about! Bookmarked. Please additionally seek advice from my site =). We could have a hyperlink change agreement among us
This site definitely has all the information I needed concerning this subject and didn’t know who to ask.
I’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!
I visit daily some blogs and sites to read articles or reviews, but this weblog provides quality based writing.
I got this site from my pal who shared with me on the topic of this website and at the moment this time I am visiting this web page and reading very informative posts here.
Way cool! Some extremely valid points! I appreciate you writing this article and also the rest of the website is extremely good.
Hey terrific blog! Does running a blog such as this take a great deal of work? I have very little understanding of programming but I had been hoping to start my own blog in the near future. Anyhow, should you have any suggestions or tips for new blog owners please share. I understand this is off topic however I simply needed to ask. Thanks!
I’ve been using buy thca flower ordinary on account of all about a month now, and I’m truly impressed before the sure effects. They’ve helped me determine calmer, more balanced, and less restless throughout the day. My forty winks is deeper, I wake up refreshed, and even my focus has improved. The value is distinguished, and I worth the common ingredients. I’ll positively carry on buying and recommending them to everyone I know!
Appreciating the time and effort you put into your site and detailed information you provide. It’s great to come across a blog every once in a while that isn’t the same old rehashed material. Excellent read! I’ve saved your site and I’m adding your RSS feeds to my Google account.
Someone necessarily assist to make severely posts I would state. This is the first time I frequented your website page and thus far? I surprised with the research you made to create this actual post amazing. Wonderful task!
I quite like reading through an article that will make people think. Also, thank you for allowing me to comment!
After I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I get four emails with the exact same comment. There has to be a means you are able to remove me from that service? Many thanks!
Hello There. I found your blog using msn. This is a very well written article.
I’ll make sure to bookmark it and come back to read more of your useful information. Thanks for the post.
I’ll definitely comeback.
Hi there! I know this is somewhat off topic but I was wondering which blog
platform are you using for this site? I’m getting sick and tired of WordPress because I’ve had issues
with hackers and I’m looking at options for another platform.
I would be awesome if you could point me in the direction of a good platform.
I was very pleased to uncover this great site. I want to to thank you for your time for
this wonderful read!! I definitely savored every
little bit of it and i also have you book marked to check out new things
in your web site.
Greate pieces. Keep posting such kind of info on your blog.
Im really impressed by your blog.
Hi there, You have performed a fantastic job. I’ll definitely digg it and for my part suggest to my friends.
I am confident they’ll be benefited from this site.
Your article helped me a lot, is there any more related content? Thanks!
Useful info. Fortunate me I discovered your website by chance, and I am stunned why
this coincidence did not came about in advance! I bookmarked
it.
I like the helpful information you provide on your articles. I will bookmark your blog and take a look at again here frequently. I am somewhat certain I will be informed many new stuff right here! Best of luck for the following!
Excellent post! We are linking to this particularly great content on our site. Keep up the great writing.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/register-person?ref=IHJUI7TF
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/en/register?ref=JHQQKNKN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/zh-CN/register?ref=WFZUU6SI
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/register-person?ref=IXBIAFVY
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/register?ref=IHJUI7TF
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
fantastic publish, very informative. I ponder why the other experts of this sector don’t realize this. You must continue your writing. I am sure, you have a great readers’ base already!
Hello it’s me, I am also visiting this website on a regular basis, this website is actually good and the viewers are in fact sharing good thoughts.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/register?ref=IXBIAFVY
Thanks very interesting blog!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/ar/register?ref=53551167
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
**mitolyn reviews**
Mitolyn is a carefully developed, plant-based formula created to help support metabolic efficiency and encourage healthy, lasting weight management.
Genuinely no matter if someone doesn’t understand afterward its up to other viewers that they will assist, so here it happens.
It’s an amazing paragraph for all the internet people; they will take advantage from it I am sure.
I know this website gives quality depending articles and other data, is there any other web site which offers such information in quality?
You made some decent points there. I looked on the net for more info about the issue and found most individuals will go along with your views on this website.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/en-NG/register?ref=YY80CKRN
It’s remarkable to go to see this web site and reading the views of all friends about this paragraph, while I am also zealous of getting familiarity.
I’ve been browsing online more than 4 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. Personally, if all site owners and bloggers made good content as you did, the web will be a lot more useful than ever before.
This web site definitely has all the information and facts I wanted concerning this subject and didn’t know who to ask.
Thank you for the auspicious writeup. It actually was once a enjoyment account it. Look complex to more delivered agreeable from you! By the way, how can we keep up a correspondence?
What a material of un-ambiguity and preserveness of valuable know-how on the topic of unexpected feelings.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/en/register?ref=JHQQKNKN
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/ro/register?ref=HX1JLA6Z
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your site to come back in the future. Many thanks
I always spent my half an hour to read this blog’s articles everyday along with a mug of coffee.
I love what you guys tend to be up too. This sort of clever work and reporting! Keep up the amazing works guys I’ve included you guys to blogroll.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/register-person?ref=IXBIAFVY
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/register?ref=IXBIAFVY